Guided step modal feature with AI enhancement prototype design
Recommendation
"Noel was a pleasure to work with during his time with Rentvine. He was able to streamline our UI/UX design process, brand and unify the designs throughout our application, which, inherently, made our developers more efficient.
Noel possesses a unique blend of technical expertise and artistic skill, allowing him to conceptualize and execute designs that revolutionized our application. He is adept at leveraging various design tools and platforms to bring concepts to life, all while ensuring seamless user experiences across different devices and platforms. One of the largest initiatives Noel accomplished while with Rentvine was redesigning our entire web-based application to become mobile responsive."
–Jonathan E.
President & Co-founder
Noel possesses a unique blend of technical expertise and artistic skill, allowing him to conceptualize and execute designs that revolutionized our application. He is adept at leveraging various design tools and platforms to bring concepts to life, all while ensuring seamless user experiences across different devices and platforms. One of the largest initiatives Noel accomplished while with Rentvine was redesigning our entire web-based application to become mobile responsive."
–Jonathan E.
President & Co-founder
Design process for AI feature enhancement
Project Overview
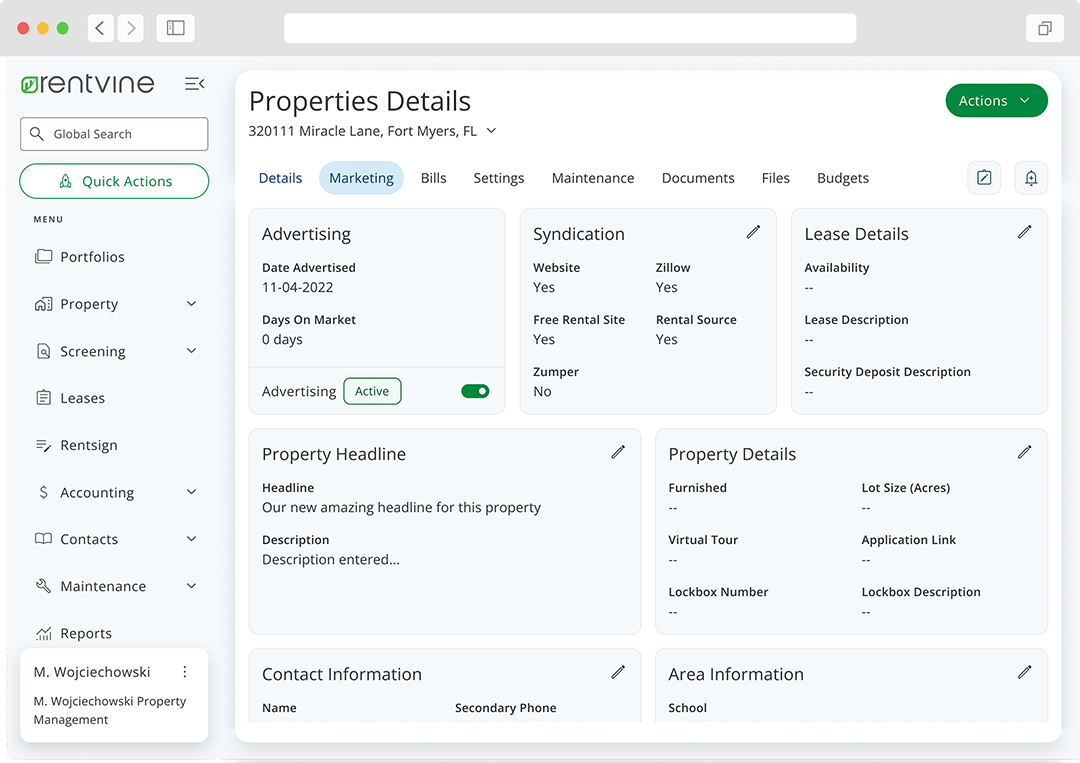
When redesigning the property details marketing tab, one of the main objectives was to increase property listing activation and syndication. Increasing the syndication and activation of the property within the user flow when users first add the property to their account will dramatically reduce customer service calls and the frustration of the user activation after adding the property to the system.
The Problem
Understand the minimal data required to activate and syndicate the property without overbuilding the design. Furthermore, this solution must be accessible on all devices, including tablets and mobile. I encountered challenges when we, as a team, decided to enhance the title and description components with AI assistance.
Project Role
I was the lead designer for this feature end-to-end. I designed and met with stakeholders and the development team weekly to ensure timelines and expectations were met.
Goals
To provide a quick way for the users to syndicate their properties and deliver value via AI enhancements to the title and description fields, so users can quickly provide rich titles and enhanced property descriptions.
Proposed Solution
The proposed design was a step modal that will simplify the user steps and guide the user through the syndication and activation of the property listings.

Design Process
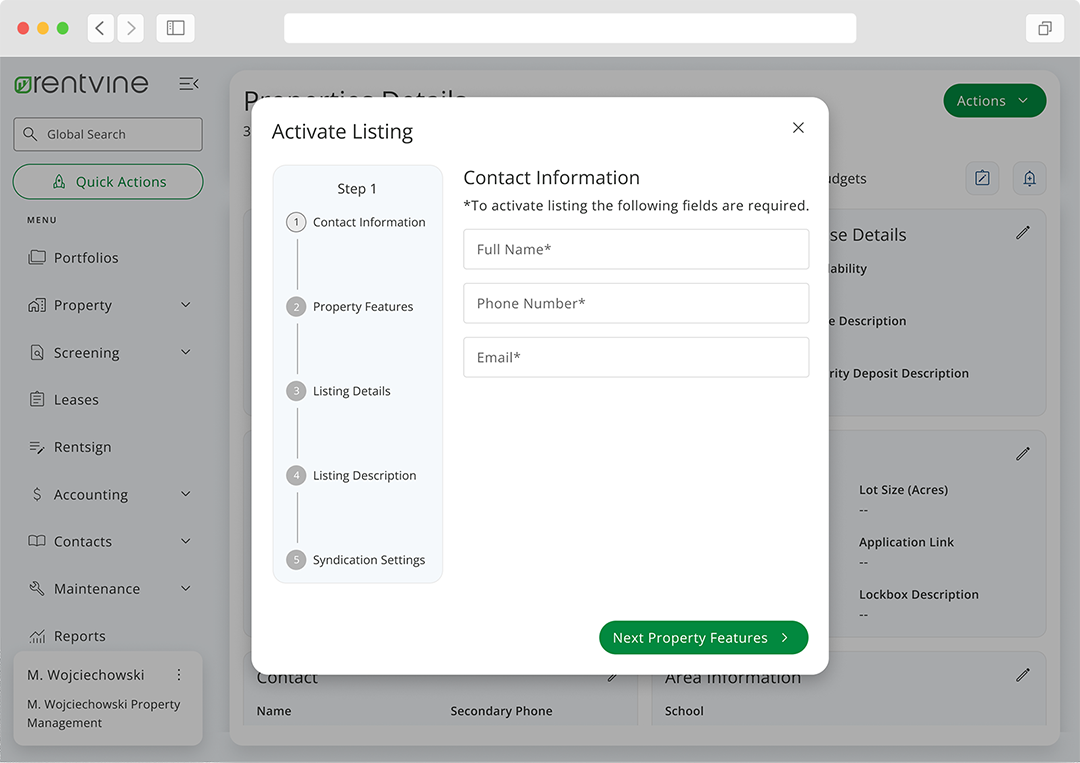
When I started designing the listing modal, I got all my requirements, and everything was pretty straightforward. The first requirement was to capture contact information, listing description, syndication settings, and listing details.
I had two rounds of design reviews with stakeholders, SMEs, and the development team. Using UX best practices and the double diamond process, we wrapped up the feature within two weeks. I was building and adding this new step modal component to our design system in parallel.
I had two rounds of design reviews with stakeholders, SMEs, and the development team. Using UX best practices and the double diamond process, we wrapped up the feature within two weeks. I was building and adding this new step modal component to our design system in parallel.

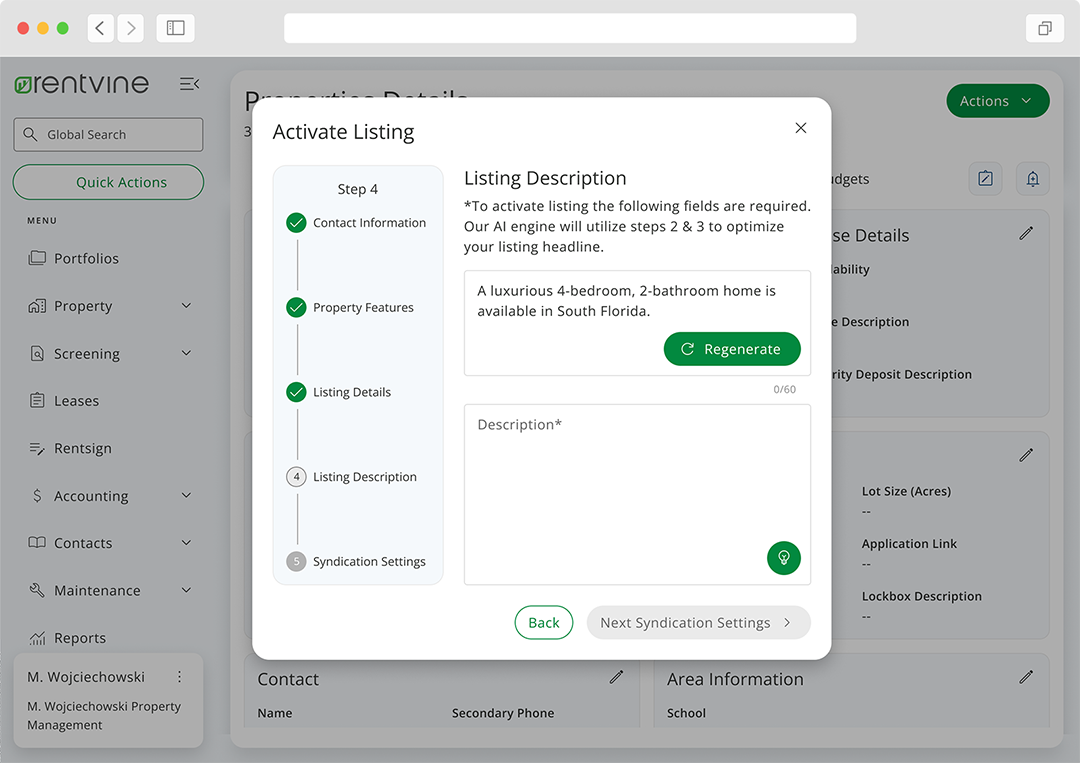
After a few sprints, I received a request from our senior product manager and stakeholders, who want the ability to generate titles and descriptions for the new property syndication modal. This latest enhancement request would have new requirements, such as understanding the user's tone of voice when writing, what criteria we want to write from, and a few more questions I had before even starting the redesign for the modal.
After meeting with our senior product manager and our new AI engineer, we devised some criteria to leverage to write a headline and description. My first design attempt used your typical input field with icons, and by typical, I mean you will have to set your writing tone; you have a generate option, a regenerate option, and the ability to add new criteria to your writing style. This created an issue for development. We did not have enough time to be able to develop a new component, and they would have all those different options. After wireframes, doing some exploration, and some competitive analysis with other similar applications, my approach was a single button approach, similar to a fab that you might find in material android design system. The user will have a text field where they can type into it or just mouse over the floating action button on the bottom right side, and it will generate a headline and will also have the ability to create a description.

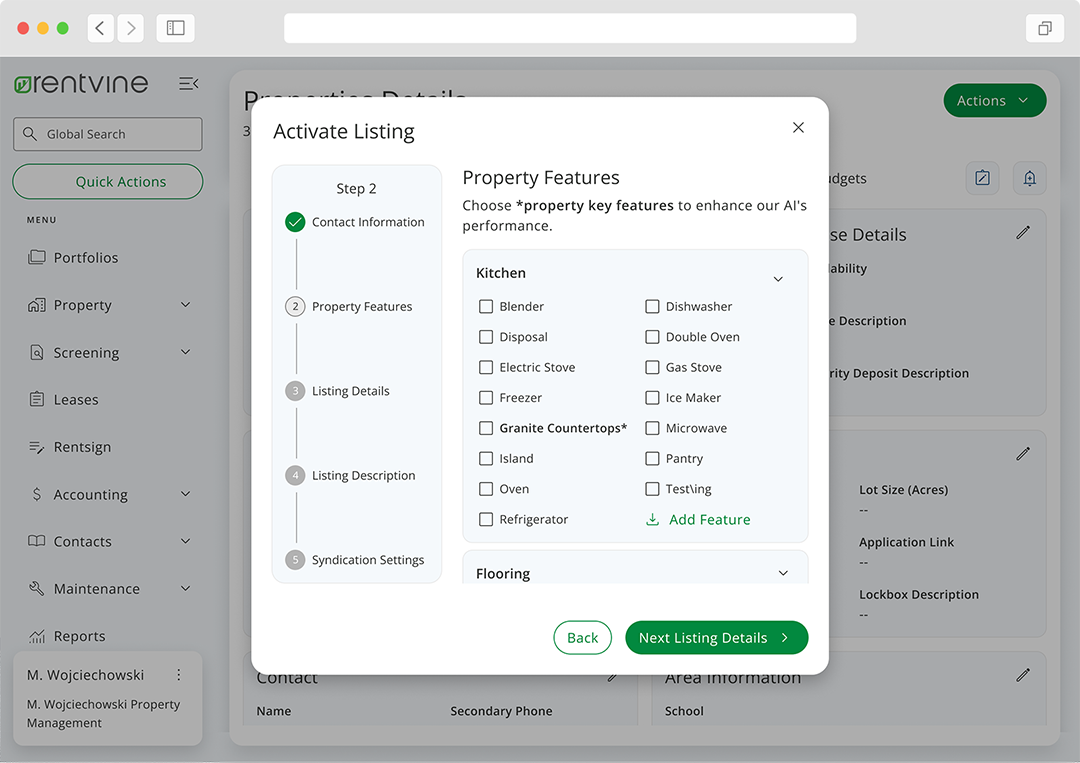
We were able to achieve this by introducing a new step. We created a step called property features. This step allows us to collect your property's features, such as the kitchen area in my house, blender, disposal, electric stove, freezer, granite countertops, and more. We added a few more fields to the listing details and are collecting the market rent amount. We are also picking up the security deposit amount, how many beds, full baths, half baths, home square feet, and lot size. By collecting these different data points, I could design and leverage AI to provide additional value to this feature.