Owners Portal Prototype

Recommendation
"Noel was a pleasure to work with during his time with Rentvine. He was able to streamline our UI/UX design process, brand and unify the designs throughout our application, which, inherently, made our developers more efficient.
Noel possesses a unique blend of technical expertise and artistic skill, allowing him to conceptualize and execute designs that revolutionized our application. He is adept at leveraging various design tools and platforms to bring concepts to life, all while ensuring seamless user experiences across different devices and platforms. One of the largest initiatives Noel accomplished while with Rentvine was redesigning our entire web-based application to become mobile responsive."
–Jonathan E.
President & Co-founder
Noel possesses a unique blend of technical expertise and artistic skill, allowing him to conceptualize and execute designs that revolutionized our application. He is adept at leveraging various design tools and platforms to bring concepts to life, all while ensuring seamless user experiences across different devices and platforms. One of the largest initiatives Noel accomplished while with Rentvine was redesigning our entire web-based application to become mobile responsive."
–Jonathan E.
President & Co-founder
Project Overview
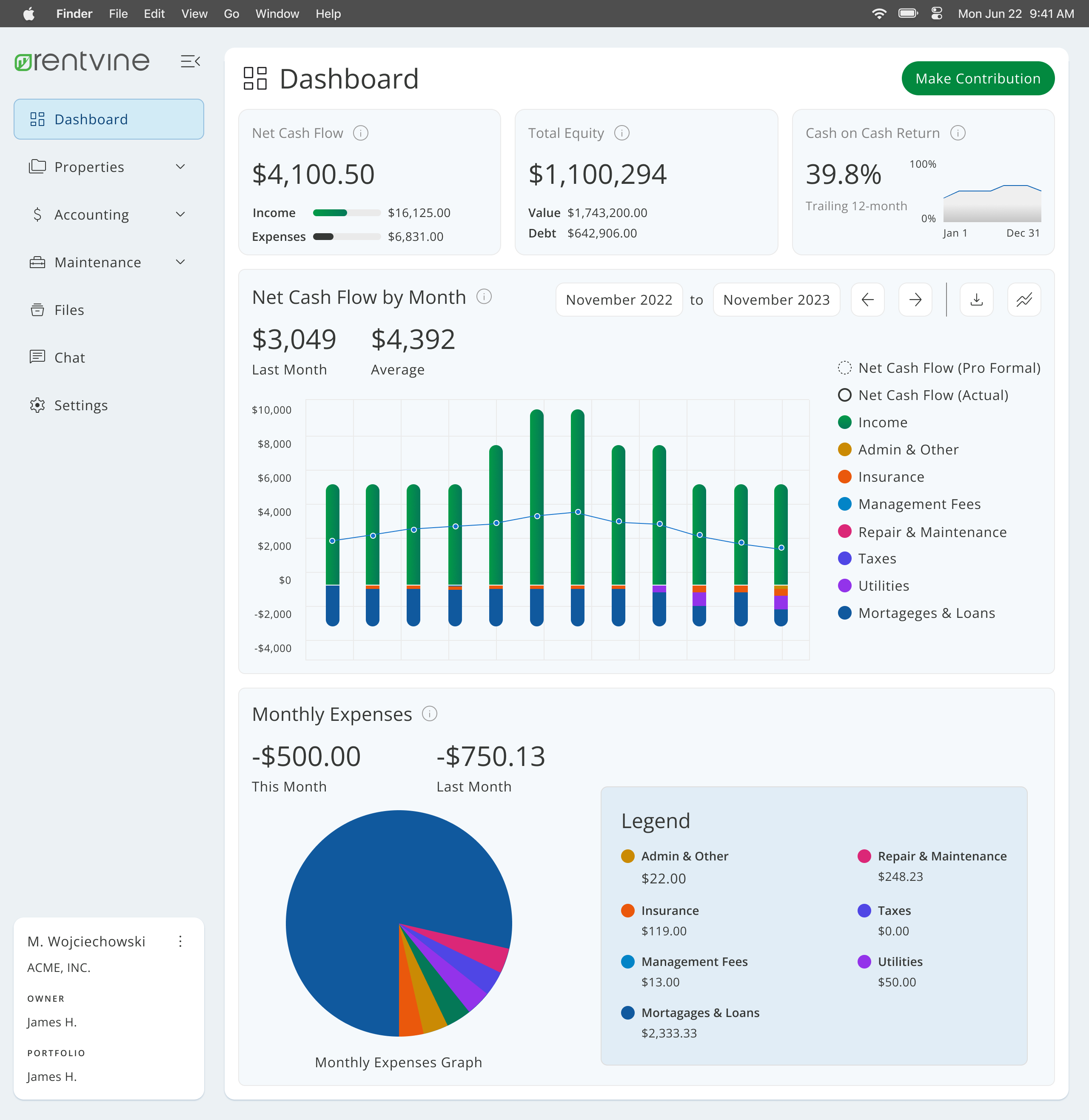
The objective of the dashboard owners portal was to provide a high-level view of your property's net cash flow, total equity, cash-on-cash return, and ability to make contributions. Additionally, this Dashboard would allow you to compare year-over-year breakdown expenses and visualize your overall real estate investments.
The Problem
The Dashboard design addresses a crucial need in the market. It adds significant value by creating a dashboard that allows owners to view an overview of their investments, such as Net Cash Flow, Total Equity, and Cash-on-Cash Returns. We also allowed them to contribute and package all that data into a simple yet informative data visualization where they can easily see a complete breakdown of all expenses for a specific property or their entire portfolio.
Project Role
As the lead designer for the Owners Portal Dashboard, I was involved in every project stage. I fostered a collaborative environment, regularly engaging with stakeholders, project managers, subject matter experts, and the development team. This ensured that the project was not just on track, but also reflected the collective expertise and vision of the team.
Goals
Rentvine's owner portal's goal was a complete redesign from what exists today. The Dashboard will be accessible on all devices, including tablets and mobile, and touch-friendly on all screens.
Proposed Solution
The proposed solution for Rentvine's Owners Portal Dashboard is an exciting combination of KPIs and graphs that will empower users to visualize their net cash by month and compare year over year. The monthly expenses will provide a detailed breakdown by dollar for all expenses on a specific property. Most importantly, the Dashboard will be accessible on all devices, including desktop, tablet, and mobile, ensuring a seamless user experience and providing owners with the tools they need to make informed decisions about their investments.
Collaboration
When designing the Rentvine Owners Portal Dashboard, I collaborated with several department team members. I had multiple touchpoints with stakeholders and subject matter experts. In addition, I collaborated with front engineers to ensure the design deliverables implementation and assist with any deliverable questions or clarifications. Furthermore, I synced with back engineers to ensure the data that I was planning on surfacing on the Dashboard would be available for the front end to have access to.
Design Process
My design process started by meeting with stockholders and having a casual conversation about this Dashboard's needs and goals. After carefully evaluating and doing market research, I formulated an intake document that listed all stakeholders' requirements, including the Net Cash Flow, Total Equity, and Cash-on-Cash Return and data visualization graph for Net Cash Flow by month and monthly expense graph that will provide a breakdown of all expenses, including this month and last.
The design process continued by creating high-level wireframes and defining the information architecture. I had initial meetings with stakeholders, the project managers, and engineering to review wires and assess tech feasibility for the Dashboard and the data they would need to display.
After two rounds of design iteration, I provided a Fidelity prototype to showcase the work to the team during this call/meeting. We review all requirements in the engineering team to review once before I provide a final design solution with deliverables and a final working prototype.
Some of the challenges we faced as a team were creating custom components that did not exist in the current design system or any off-the-shelf solutions.
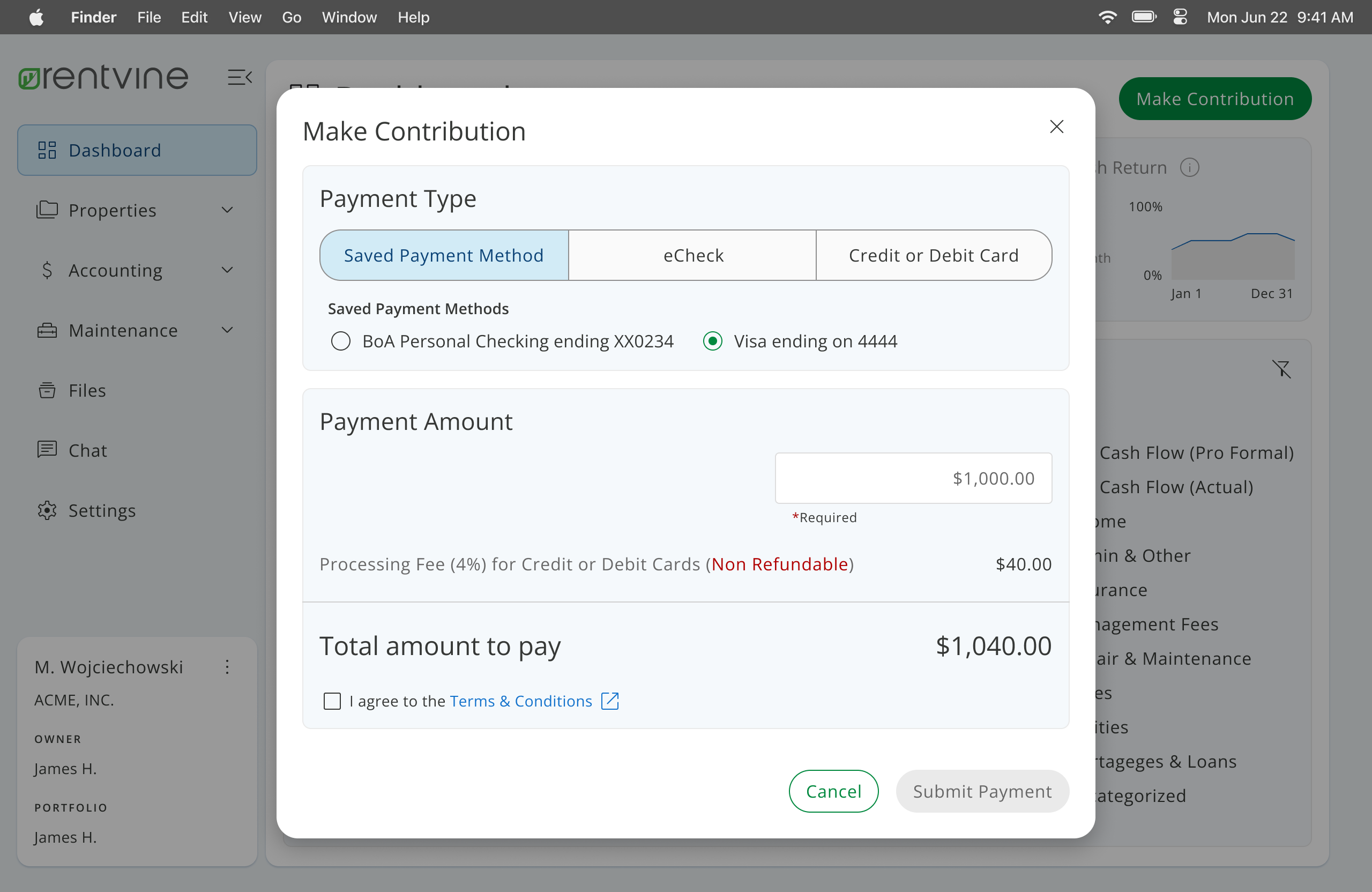
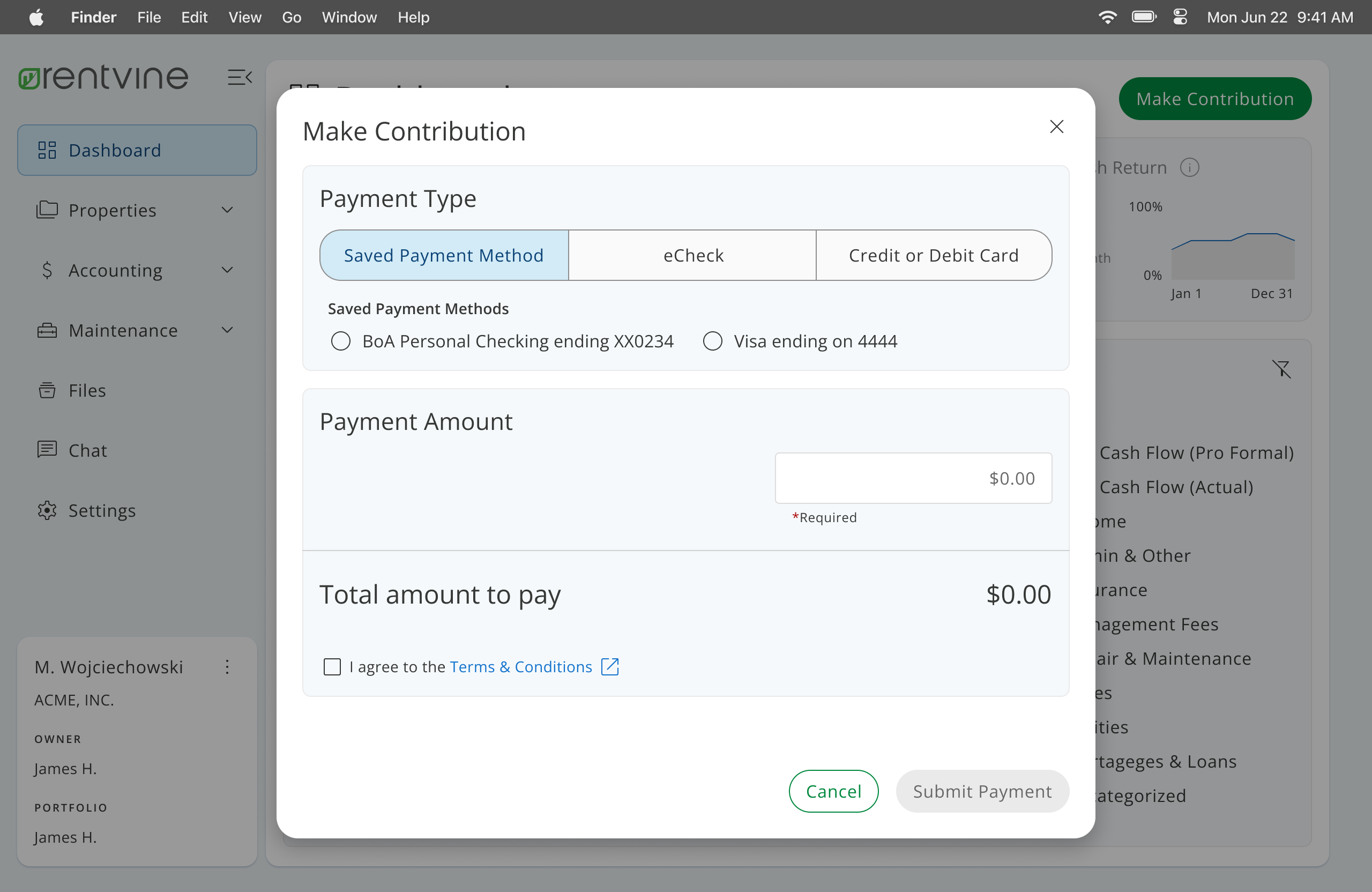
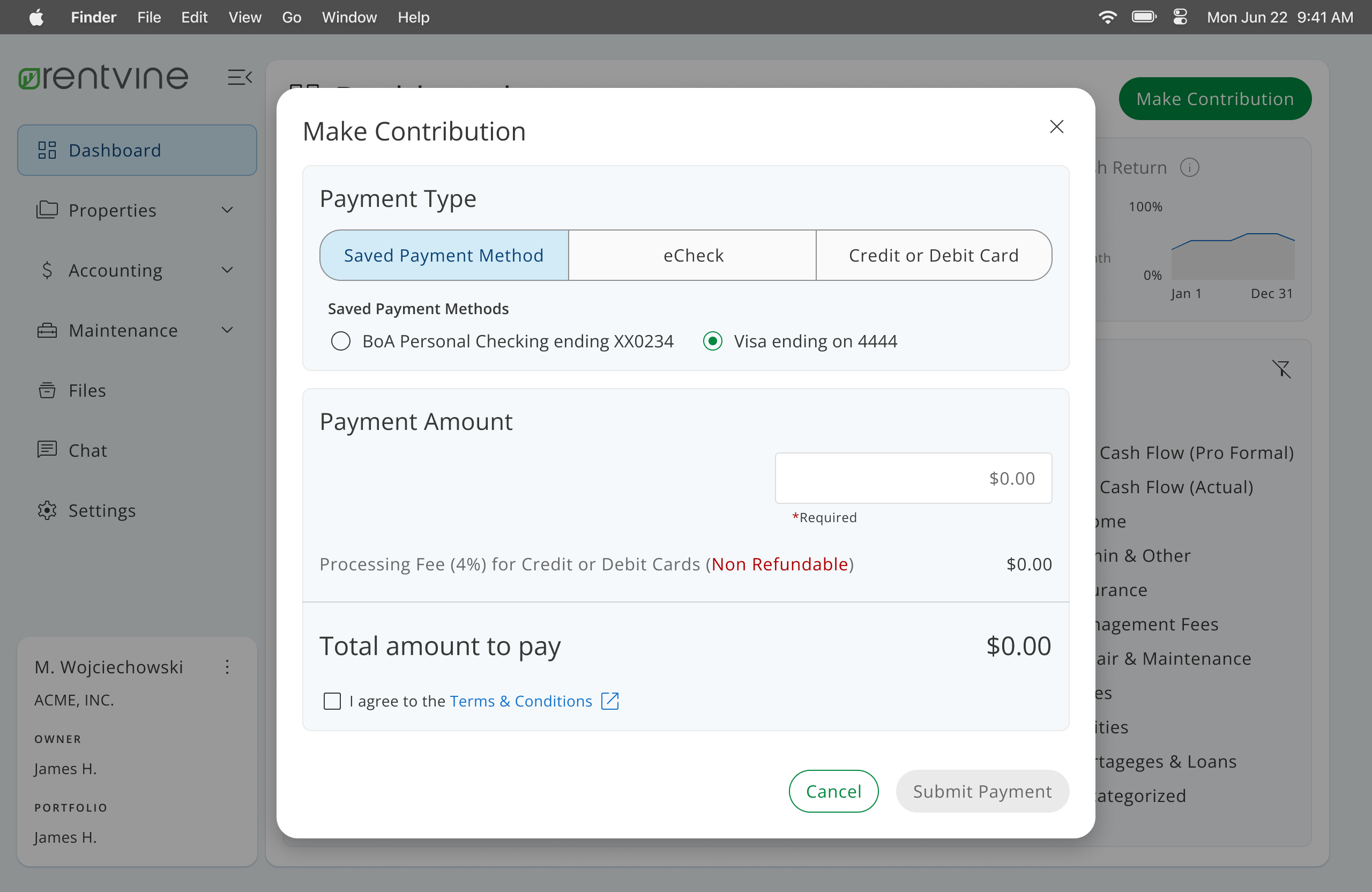
I started my design by creating a modal that would allow users to make contributions. The modal requirements were the ability to make a contribution, create and save payment types, and have an area where the user could enter a payment amount, agree to terms and conditions, and submit payment.
The design process continued by creating high-level wireframes and defining the information architecture. I had initial meetings with stakeholders, the project managers, and engineering to review wires and assess tech feasibility for the Dashboard and the data they would need to display.
After two rounds of design iteration, I provided a Fidelity prototype to showcase the work to the team during this call/meeting. We review all requirements in the engineering team to review once before I provide a final design solution with deliverables and a final working prototype.
Some of the challenges we faced as a team were creating custom components that did not exist in the current design system or any off-the-shelf solutions.
I started my design by creating a modal that would allow users to make contributions. The modal requirements were the ability to make a contribution, create and save payment types, and have an area where the user could enter a payment amount, agree to terms and conditions, and submit payment.

The contribution modal will have three payment types: e-check and credit or debit cards; for e-check, users can provide checking or savings accounts. The user can enter a new credit card with the required information and have the option to save this as future payments. By default, if a card payment has been saved. The next time a user wants to contribute, the payment type will be saved and displayed as the primary by default.

To contribute from a saved payment, a user would open the modal via the Make Contribution button, select the saved payment type from the Saved Payment Method, enter the amount in the required field, agree to the terms and conditions, and submit payment.